当サイトでは運営費(レンタルサーバー代など)のために広告を設置させていただいております。
GoogleのAdSenseを利用しているのですが、ブログ運営で同じような問題に直面している人がいると思いますので、今日はその話をします。

プロフィール・プライバシーポリシー・お問い合わせフォーム。
高品質な記事を複数投稿済み。
「YMYL」を避ける。広告を外す。
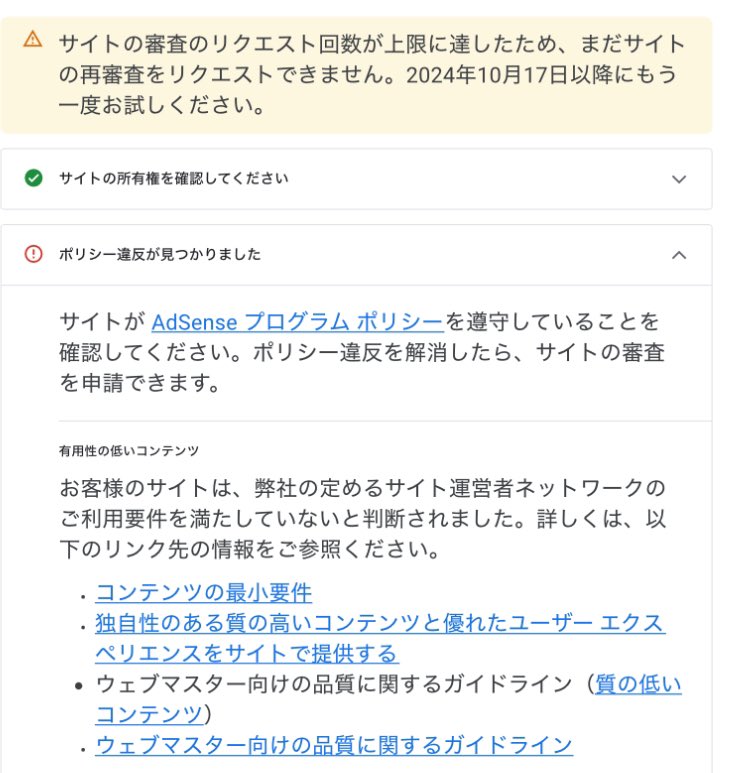
できることは全て試したのに「有用性の低いコンテンツ」で落ち続けている。
この記事は、そんなサイト運営者さんに目を通してほしい合格体験談です。
ちなみに、広告は掲載していても合否に関係ありませんでした。
「不合格理由:ホームページが『最新の投稿』の陳列画面になっている」を修正する
ホームページが固定ページになっていない状態とは
まさかこんなことで不合格になるとは思わなかったのですが、前回と今回で変えたのはホームページを固定にすることだけでした。
「最新の投稿」を置いたホームページはこんな感じです。

合格した「固定ページ」のホームページがこちらです。
上にあるカルーセル表示はそのままでも合格できました。

ホームページを固定ページに設定する方法
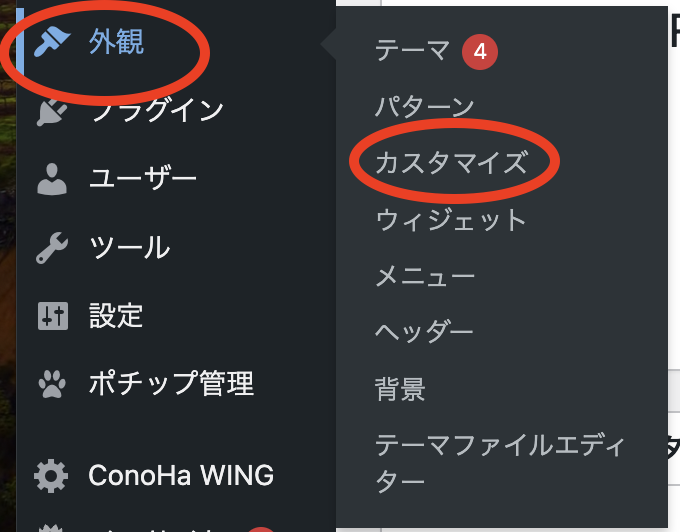
1:「外観」から「カスタマイズ」を選択します。

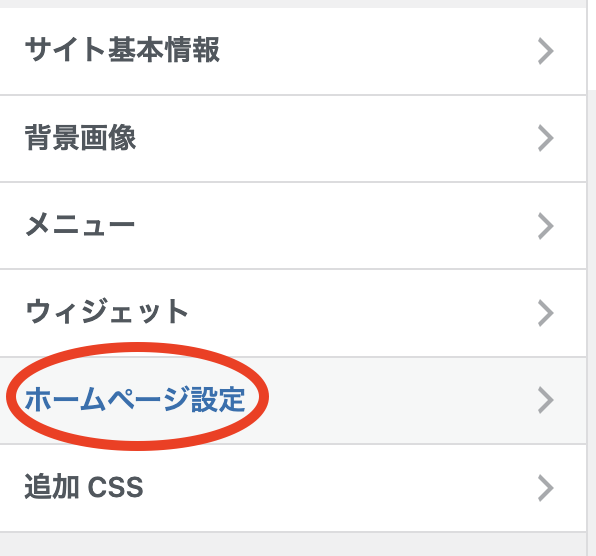
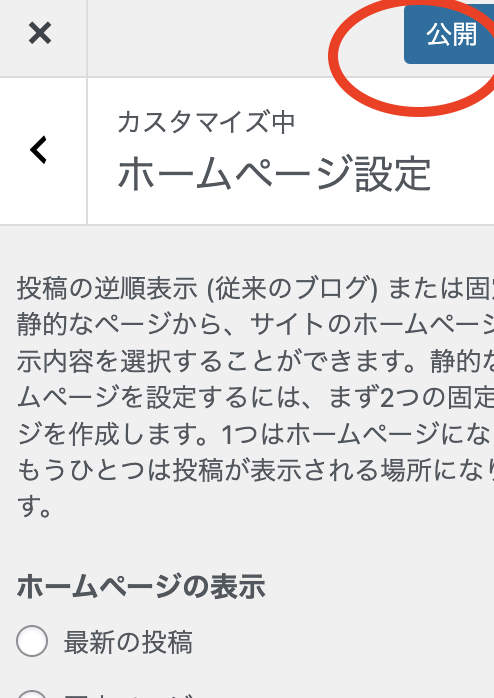
2:左側のメニューから「ホームページ設定」を選択します。

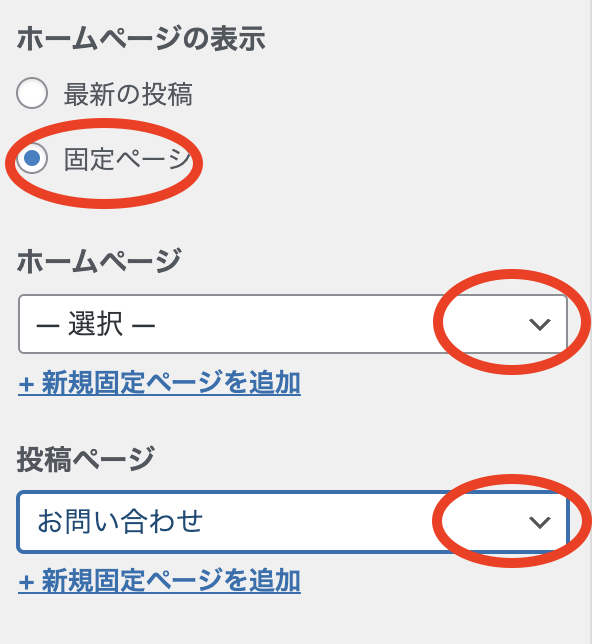
3:「固定ページ」にチェックを入れます。
ホームページ:表示させたい固定ページを選択します。
今まで作った記事の中から「読者に読んで欲しい記事」を全コピーして新たに「固定ページ」を新規作成すると手っ取り早いです。その際、元の記事は「下書き」に戻しておきます。
投稿ページ:「お問い合わせ」など適当に選択します。選択しなくても合格するかもしれませんが、試していないのでわかりません。

4:忘れずに「公開」ボタンを押します。

「もうひとつの不合格理由:審査用コードが適切に貼られていない」を修正する
「cocoon設定」を利用する方法と、コードが貼られているか確認する方法
当サイトは、サーバーはConoHa、テーマはcocoonを利用しています。
厳密には、cocoonの子テーマです。
理由は、親テーマはアップデートの影響でカスタマイズ内容を保持できなくなる場合があるためです。
推奨されている方法は「cocoon設定」を利用する方法です。
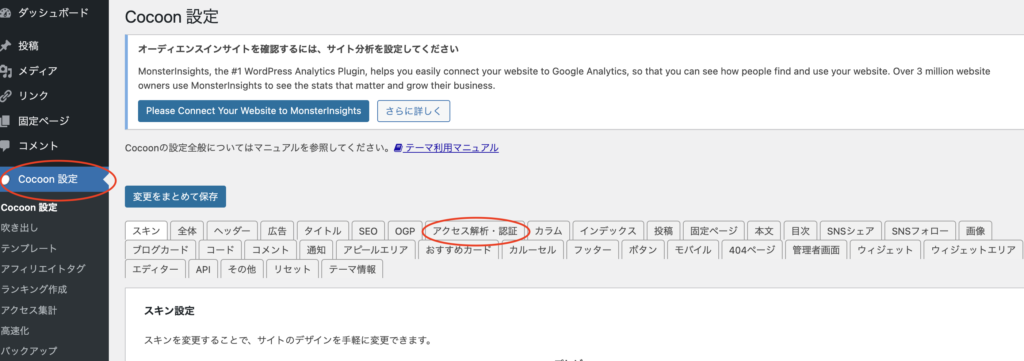
1:「cocoon設定」から「アクセス解析・認証」メニューを開きます。

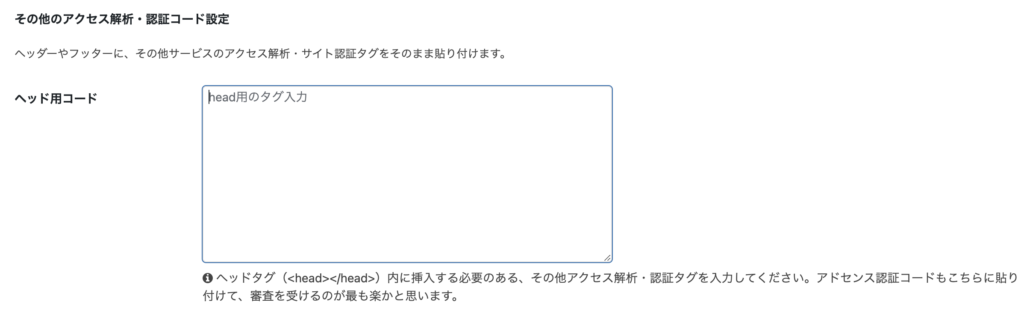
2:下へスクロールし「ヘッド用コード」部分に審査用コードを貼り付けます。

3:ConoHaのセキュリティが干渉してうまく更新できないことがあります。
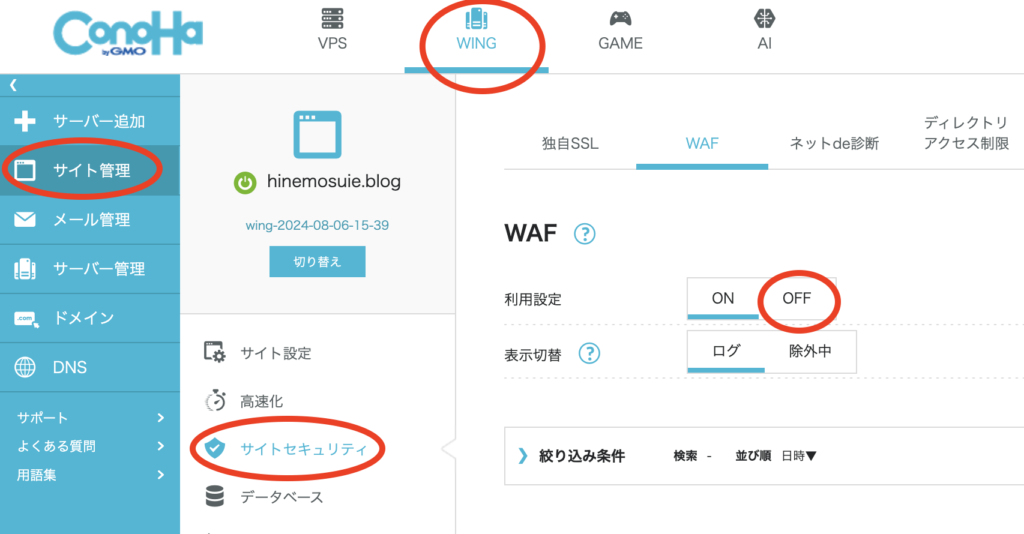
その際は、下記の画面から「WAF」の利用設定をOFFにした上で更新します。
更新し終わったら忘れずにONに戻しておきましょう。

ところが、この方法では私のサイトで審査コードが<head>部分に貼られていませんでした。
【審査用コードが適切に貼られているかどうかの確認方法】
1:自分のサイトのホームページ(投稿ページでもどこでもOK)を開く
2:画面上で右クリックして「ページのソースを表示」をクリック
3:開かれたソースのウィンドウ上で「command」+「F」ボタンを押す
4:右上に開かれたウィンドウに自分の審査ID番号か、貼り付けたコードの中にある文言から一部抜き出して入力
ページ内の<head>から</head>までの間にきちんと審査用コードが見つかればOKです。
コードが貼られていない場合の対処方法
直接テーマのコードを編集して審査用コードを貼り付けます。
間違えるとコードが崩れてしまうため一般的には推奨されませんが、初心者でも難しいことはありません。
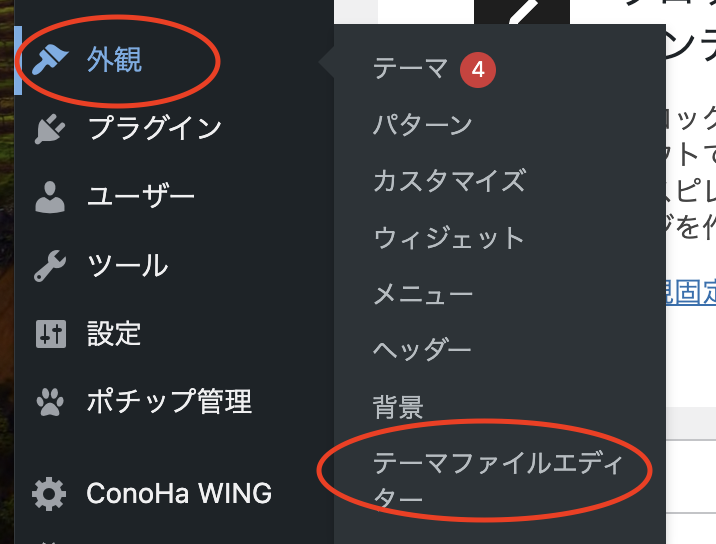
1:「外観」から「テーマファイルエディター」

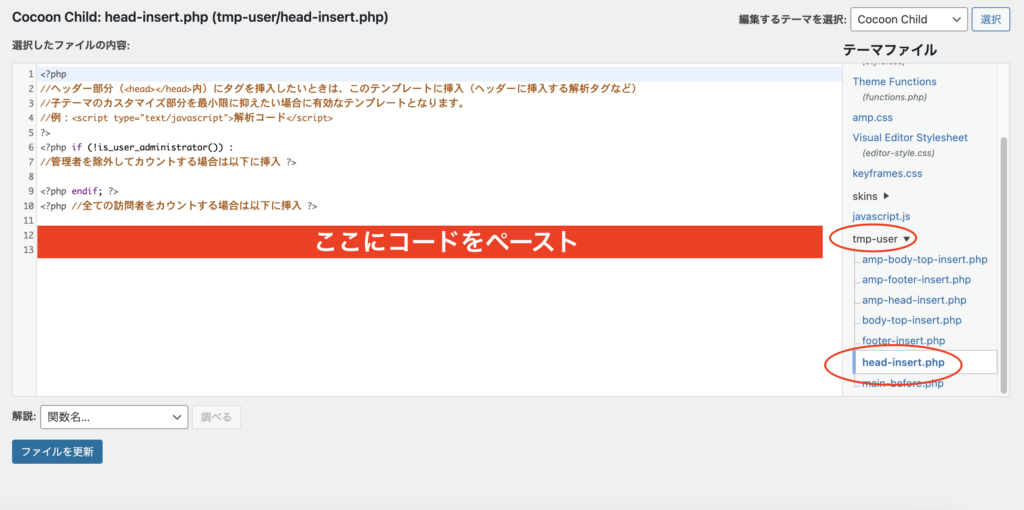
2:画面右側にある「tmp-user▼」のプルダウンを開き「head-insert.php」を選択します。
コードの最下段に審査用コードを貼り付けます。

3:最下段の「ファイルを更新」ボタンを押します。
ここでも、ConoHabのセキュリティが干渉するようであれば前述の手順で一時的にOFFにして更新作業を完了させます。

更新後は同じ手順でソースを確認し審査用コードが実際に貼られているかを必ず確認しましょう。
4ヶ月間で5回「有用性の低いコンテンツ」で不合格

お伝えした2つの操作、どちらもとてもカンタンです。
そんなことで合格するなら苦労しないわ!と思うかもしれませんね。
どのくらい不合格に悩まされたのかをお伝えしておきます。
これだけやって、結局は「最後の拍子抜けするほどカンタンな操作で合格できた」というわけです。
- 8月6日ブログ立ち上げ
- 必須の「プラバシーポリシー」「お問い合わせフォーム」「プロフィール」を作成
- 3記事書いたところで申請
- 8月18日「有用性の低いコンテンツ」で不合格
- 初回申請後に数記事増えていたので、すぐさま再申請
- 9月6日「有用性の低いコンテンツ」で不合格
- 広告を一旦全部外してみて申請
- 9月28日「有用性の低いコンテンツ」で不合格
- 以下の条件で再度申請
- AdSenseサイトで選べる「AdSenseスニペット」「ads.textスニペット」「メタタグ」の中で今までは「AdSenseスニペット」にしていたが「メタタグ」にしてみる
- ASP広告掲載あり
- 10月10日「有用性の低いコンテンツ」で不合格&「リクエスト制限」
- そんなに頻繁に申請したつもりはないものの、リクエストを制限される
- cocoon機能のコードが反映されていないことに気づく
- 以下の条件で、申請可能になってから再度申請
- タグを直接、テーマファイルエディター機能から張る
- ASP広告掲載あり

- 10月27日「有用性の低いコンテンツ」で不合格
- 「一旦寝かせてみよう」と1ヶ月放置
- 11月28日しばらく寝かせてみたが、念の為「気になっていたポイントを修正」して申請
- ホームページを固定ページに切り替えて申請
- ASP広告掲載あり
- 11月29日合格


この、「俺がアドバイスしてやるよ」というGoogle腕組みおじさんに5回遭遇しました。
不合格の時は審査に1週間以上かかっていましたが、合格した時は申請から24時間経たずにメールが届きました。
不合格の理由は「コードの張り方とホームページの仕様」の疑い的中
初回は「まあまあ、まだ早すぎたか」くらいの受け止めでしたが、2回3回からは「なんだかおかしいな」と違和感がありました。
有用性の低いコンテンツって「あなたのサイトは誰の役にも立たないよ」ということだと思うのですが「そんなことはないだろう」と。
PVが、優秀とは言わないまでもそれなりに順調に伸びていたからです。
途中から月間1,000PVを超えていましたし、後半は3,000PVありました。
PV数は合格の条件ではないと巷では噂されています。
それにしても、ちゃんとPVが伸びているのに「有用性の低いコンテンツ」が腑に落ちませんでした。
あたかもGoogleさんからは「サイトが真っ白に見えている」ように感じました。
実際私の違和感は当たっていました。
最終的にはやはり、不合格の理由はこの2点でした。
- 審査用コードが適切に張られていない
- ホームページが「最新の投稿」の陳列画面になっている

PV数が順調に伸びている場合は特に、ホームページの状態を変更してみる価値はあります。
ぜひご自身のサイトをチェックしてみてください。




コメント